تکنیک ایجاد گلس مورفیسم در فتوشاپ
در مورد گلس مورفیسم شنیده اید اما نمی دانید چگونه آن را بسازید؟
خوب یک راه آسان برای ایجاد جلوه های گلس مورفیسم در چند مرحله در دیاکوگرافیک برای شما به ارمغان می آورد. اخیراً، Glassmorphism به یک طراحی بسیار مد روز تبدیل شده است و در انیمیشنهای UI/UX به نظر میرسد، اما فقط به UI/UX محدود نمیشود، بلکه در بنرهای حرکتی و آگهیها نیز عالی به نظر میرسد.
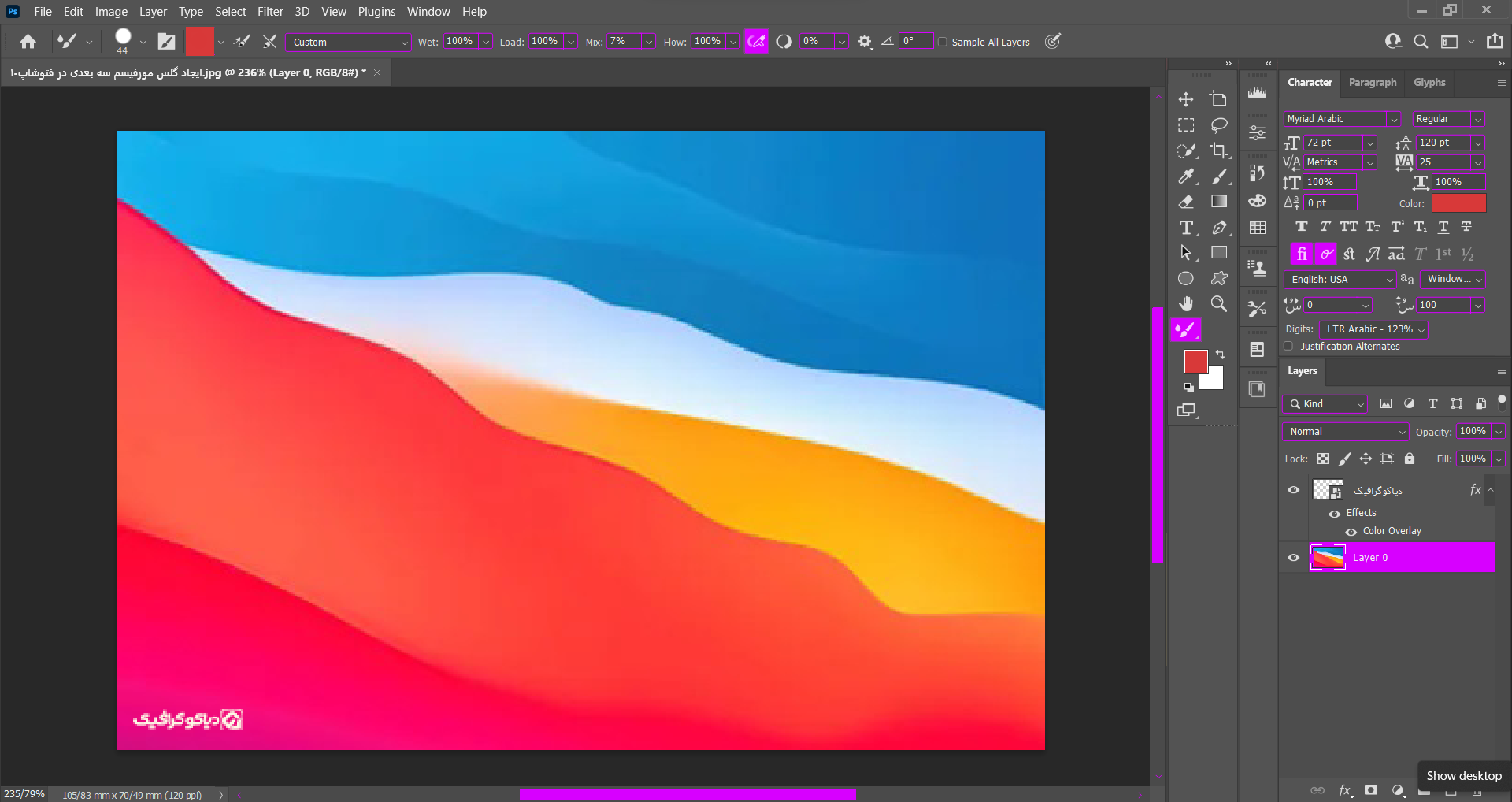
تصویر خود را که می خواهید افکت گلس مورفیسم را روی آن اضافه کنید باز کنید. یک پیشنهاد صادقانه، از تصویری استفاده کنید که رنگهای متفاوتی دارد، زیرا افکت Glassmorphism زمانی که رنگهای زیادی در پسزمینه وجود دارد، خودنمایی میکند. اگر از یک تصویر واقعی استفاده کنید عالی خواهد بود.
آنچه خواهید خواند...
Toggle1. یک پس زمینه رنگارنگ پیدا کنید.
2. پس زمینه را کپی کنید.
لایه را انتخاب کرده و آن را کپی کنید (ctrl+j).
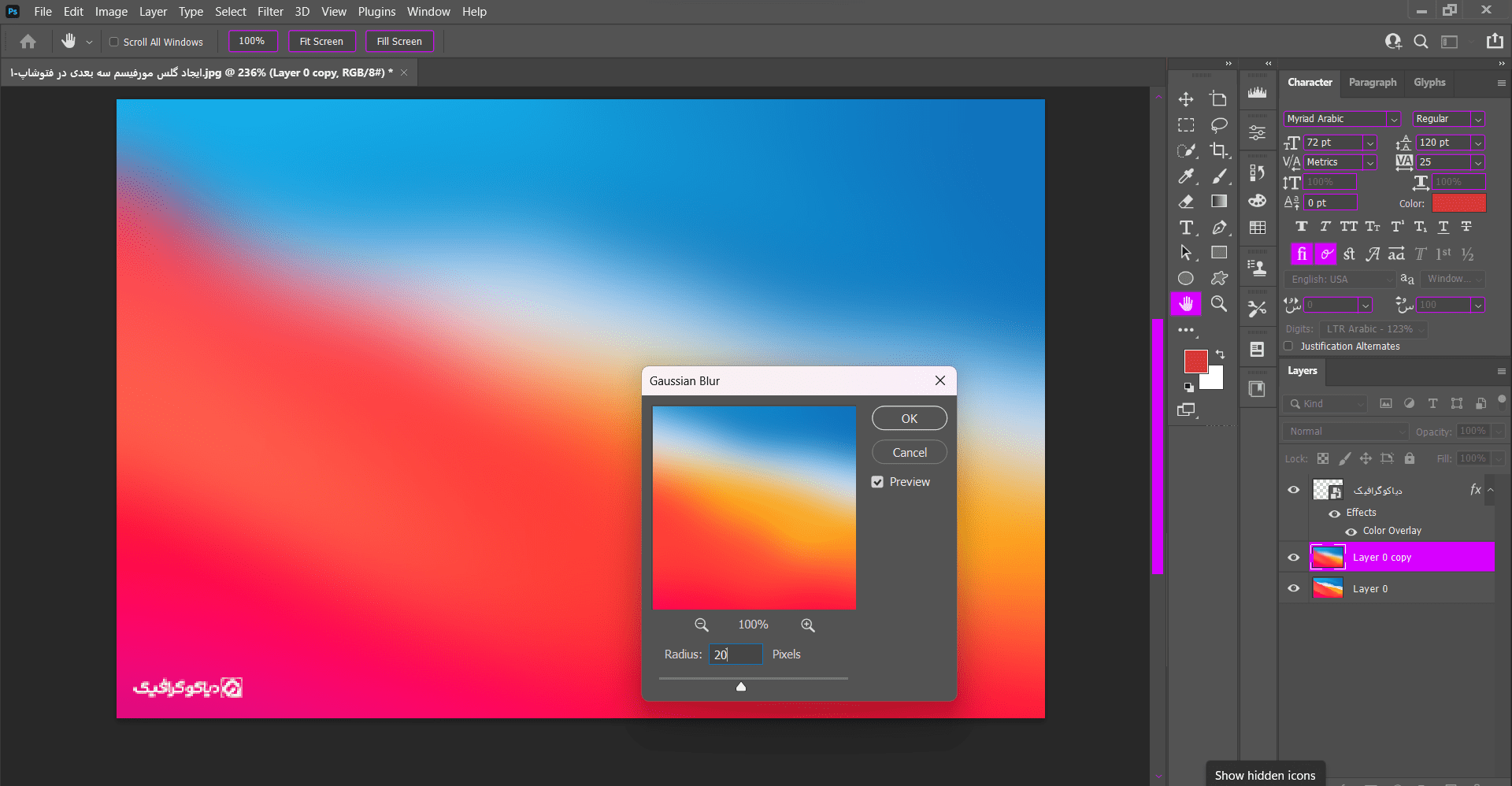
3. یک بلر 20 پیکسلی را به لایه جدید کپی شده اضافه کنید.
به Filter>Blur>Gaussian Blur بروید و 20px بدهید.
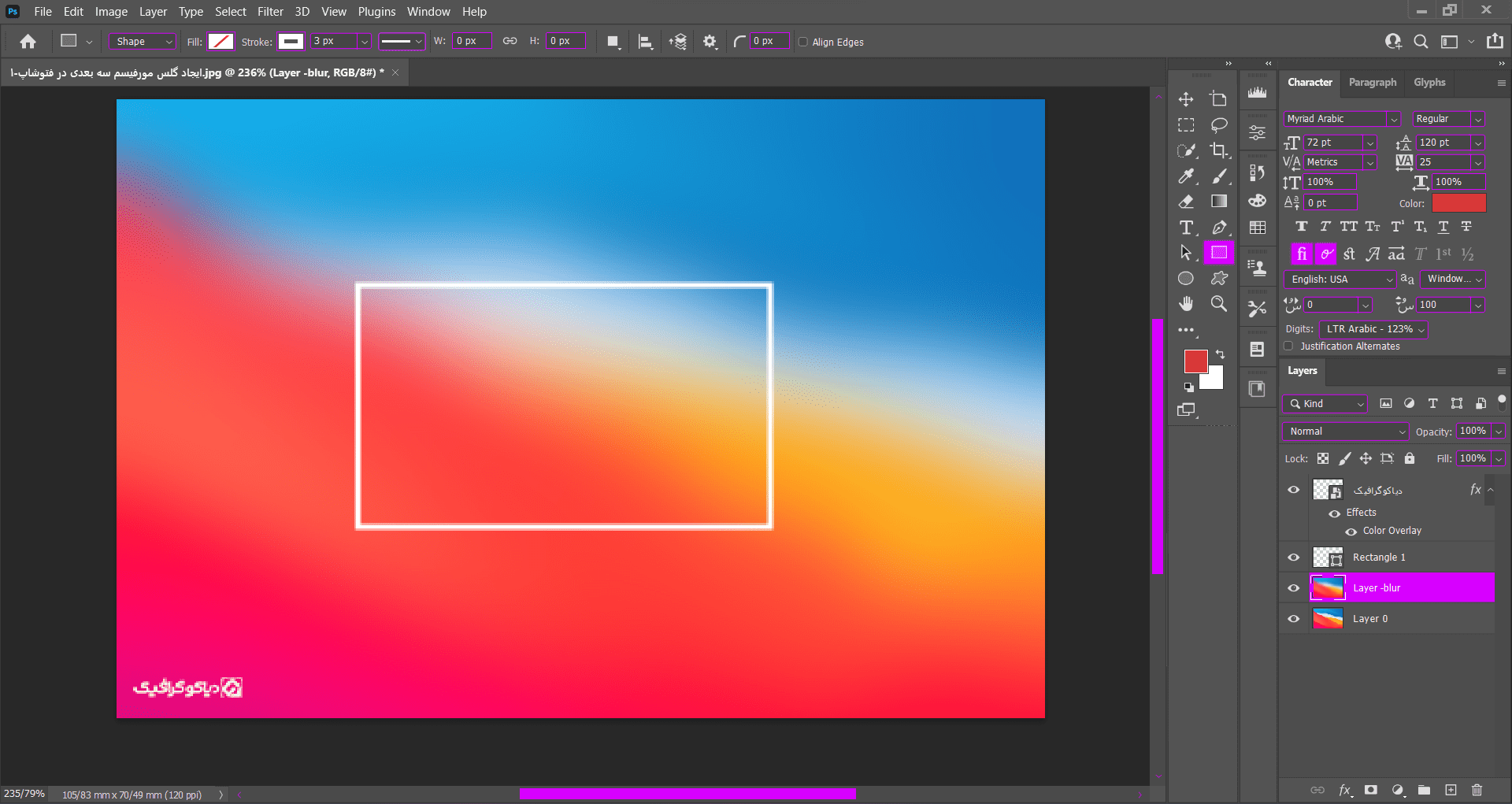
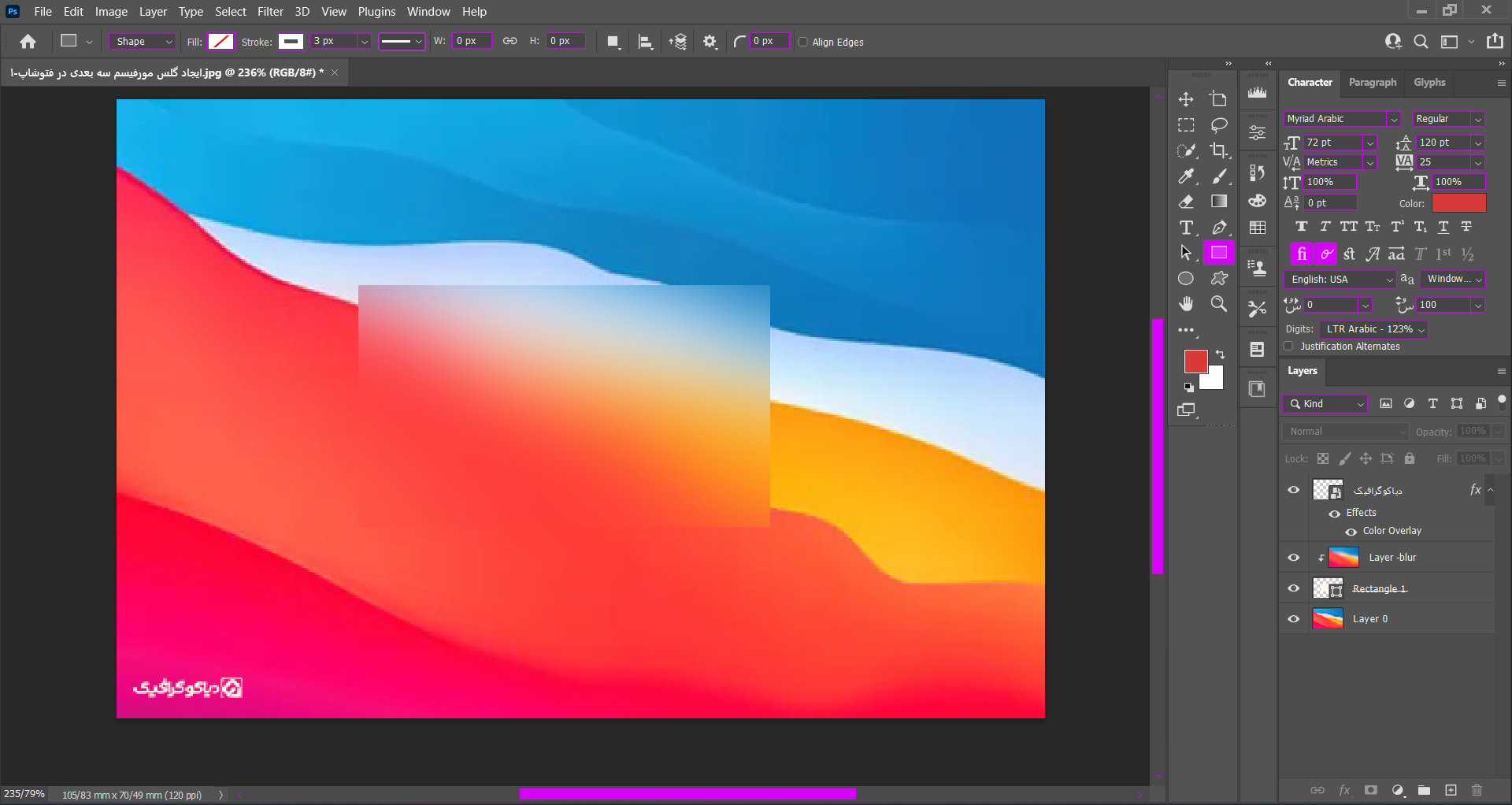
4. یک شکل مستطیلی گرد بکشید.
از ابزار مستطیلی گرد (u) استفاده کنید.
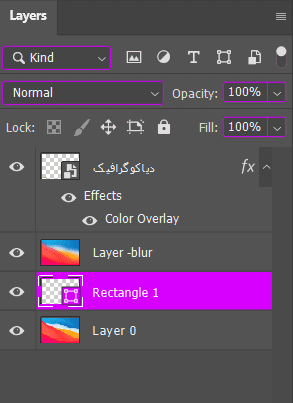
5. لایه مستطیل را زیر لایه تار قرار دهید.
6. clipping mask را اضافه کنید.
کلید alt را فشار داده و نگه دارید و مکان نما خود را روی لایه تار بالای آن نگه دارید و در حالی که می بینید مکان نما مانند نماد ماسک بریده به نظر می رسد، چپ کلیک کنید.
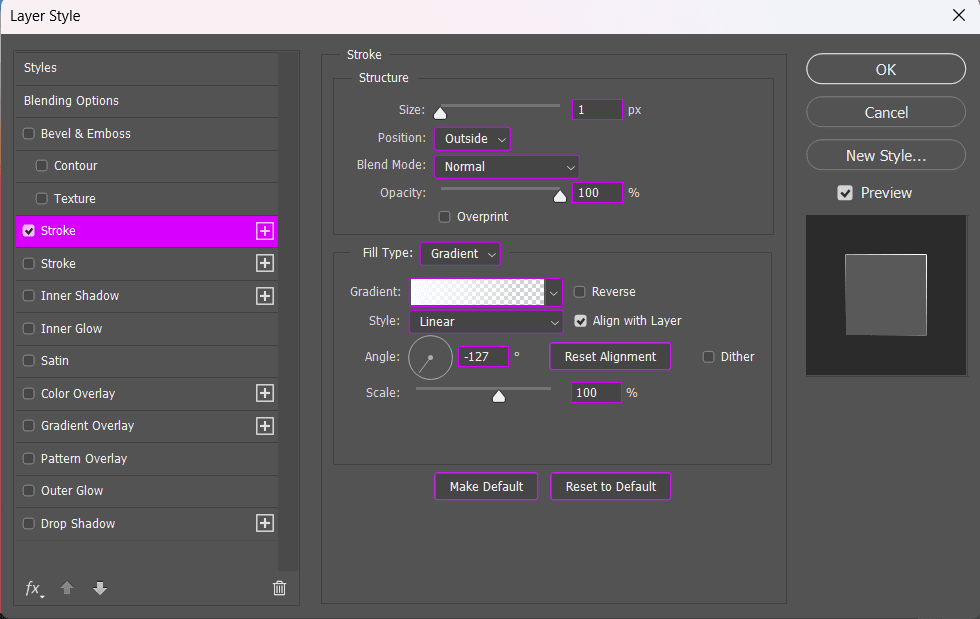
7. اضافه کردن stroke در گزینه blending
روی لایه مستطیل دوبار کلیک کنید و stroke را علامت بزنید و Stroke سفید را اضافه کنید.
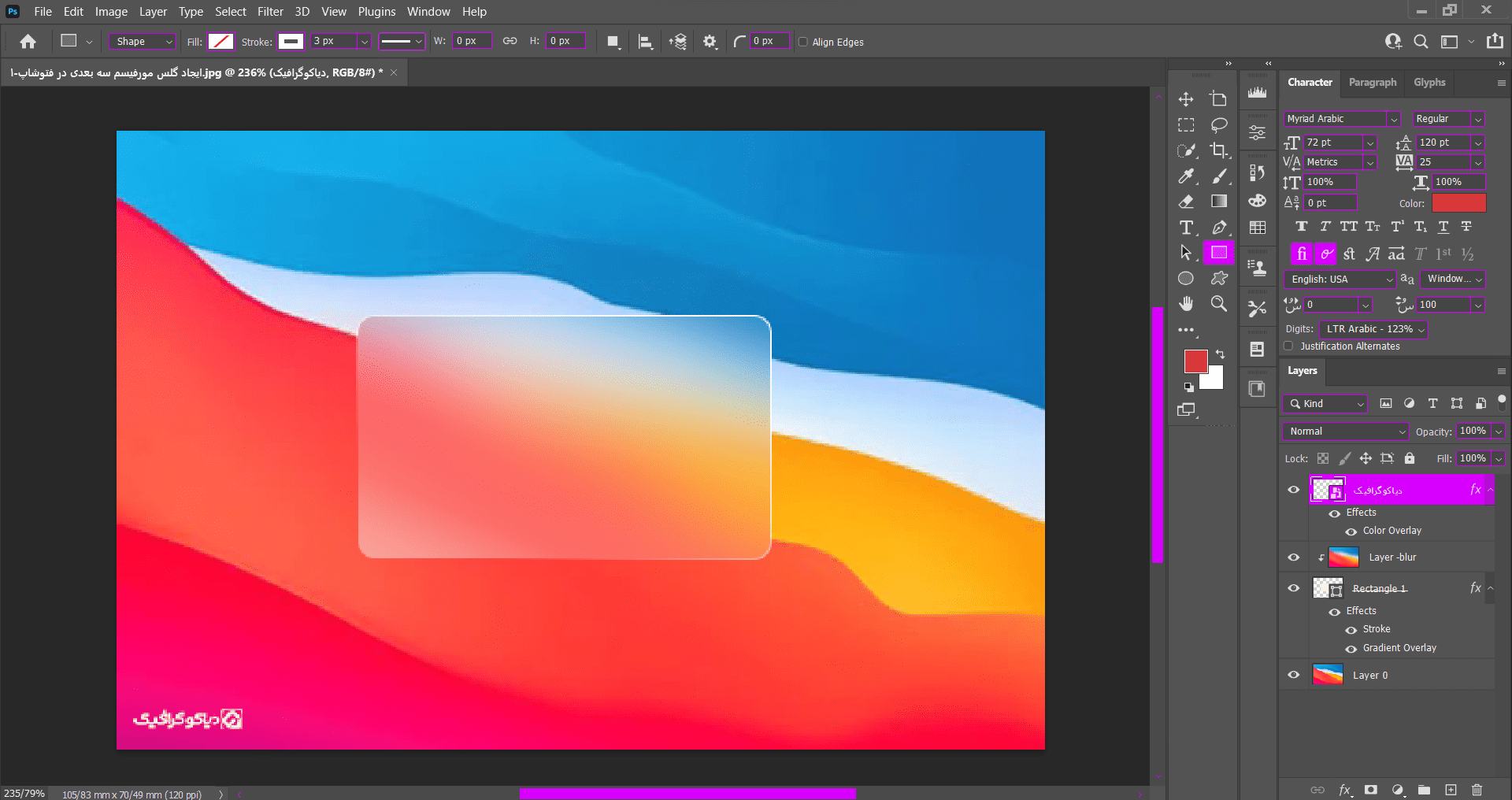
8. Gradient Overlay را اضافه کنید.
gradient overlay را بررسی کنید.
در پایان چنین کادر گلس مورفیسم جذابی خواهیم داشت.
به همین سادگی می تونید این افکت جذاب را برای بنر سایت و طراحی های UIUX ، استفاده کنید و کادری خاص طراحی کنید.
محصولات ویژه سایت دیاکوگرافیک که نمونه ای جذاب از گلس مورفیسم هستند:
- پکیج آیکون های شیشه ای | 400 آیکون گلس مورفیسم جذاب
- پکیج شیپ گرادینت پرطرفدار دیاکوگرافیک-100 شیپ خاص
امبدوارم از این مقاله، سبب بهبود روند طراحی شما شده باشد و منتظرات نظرات شما در قسمت دیدگاه هستیم.
درباره نرگس یاری
چند ساله طراحی گرافیک انجام میدم و اینجام تا دنیای جذاب گرافیک بهتون نشون بدم و معتقدم هیچ کاری غیرممکن نیست و با پشتکار می توان به آن رسید.
نوشته های بیشتر از نرگس یاری















دیدگاهتان را بنویسید